Quando iniciamos no desenvolvimento basta um editor de texto simples para criarmos nossos códigos, porém em algum momento a escolha de uma boa ferramenta torna-se necessário, em outras palavras, com um bom editor de código ou uma boa IDE, teremos o aumento da produtividade, a diminuição dos erros, facilidade em procurar erros, entre outros benefícios.
Qual a diferença entre um editor de código e uma IDE?
Um editor de código é uma ferramenta com recursos para ajudar o desenvolvedor durante a fase de codificação, por exemplo, destaque e autocomplete de sintaxe, plugins, opção de visualização, etc. A propósito, alguns editores podem oferecer um ambiente completo de desenvolvimento com inúmeros recursos e funções, chegando bem próximo do que é uma IDE.
Já uma IDE ou Integrated Development Environment que em português podemos chamar de Ambiente de Desenvolvimento Integrado, fornece um ambiente completo de desenvolvimento com recursos para gerenciamento de projetos, que vão desde compilação, debug, testes e deploy.
E qual é a melhor opção?
Não podemos dizer que exista a melhor, ou seja, a escolha da melhor opção é uma questão bem particular de cada desenvolvedor, simplesmente por que cada desenvolvedor tem as suas necessidades, preferências e hábitos de uso para com cada ferramenta.
Dessa forma, vamos citar alguns editores de código e IDEs que já utilizamos e que são ótimas opções. Vamos a nossa lista:
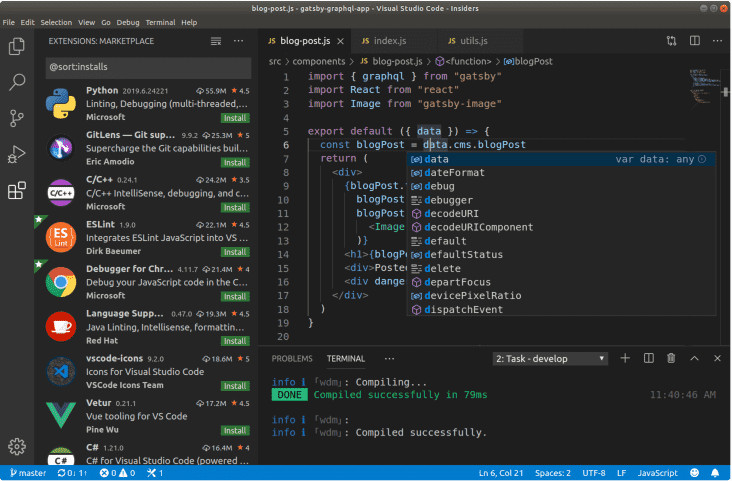
Visual Studio Code

O Visual Studio Code é um editor de código com suporte a depuração, execução de tarefas e controle de versão. Possui suporte nativo ao JavaScript, TypeScript, JSON, HTML, CSS, entre outras tecnologias e plugins extras. Criado pela Microsoft tem como objetivo fornecer as ferramentas necessárias ao desenvolvedor.
Para realizar o download e instalar o Visual Studio Code, acesse o site code.visualstudio.com.
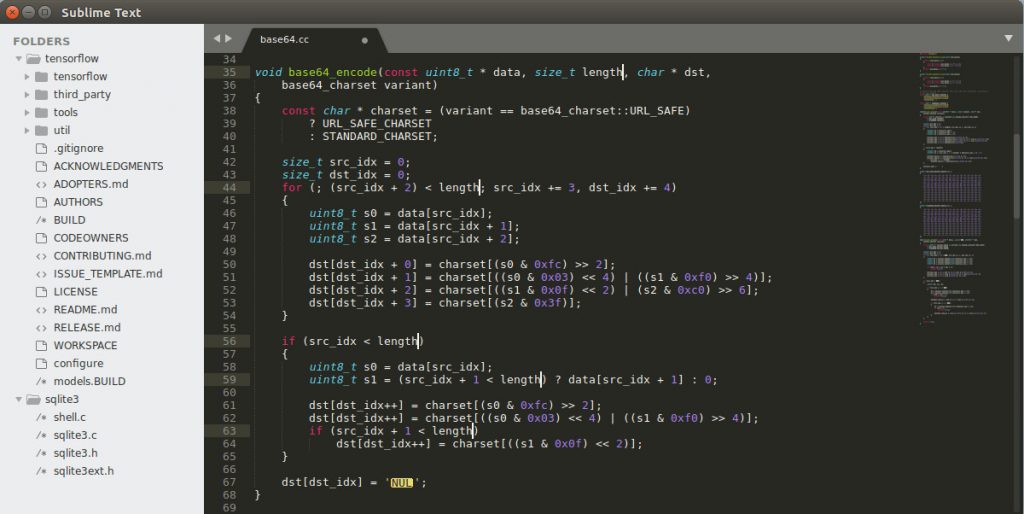
Sublime Text 3

O Sublime Text 3 é um editor de código bastante robusto e leve, suporta nativamente muitas linguagens de programação, linguagens de marcação e muitos outros recursos criados pela comunidade e que podem ser instalados.
O Sublime Text 3 pode ser baixado gratuitamente, entretanto a sua licença deve ser comprada. Apesar disso, não há um tempo limite para o uso da versão de avaliação.
Para realizar o download e instalar o Sublime Text 3, acesse o site sublimetext.com.
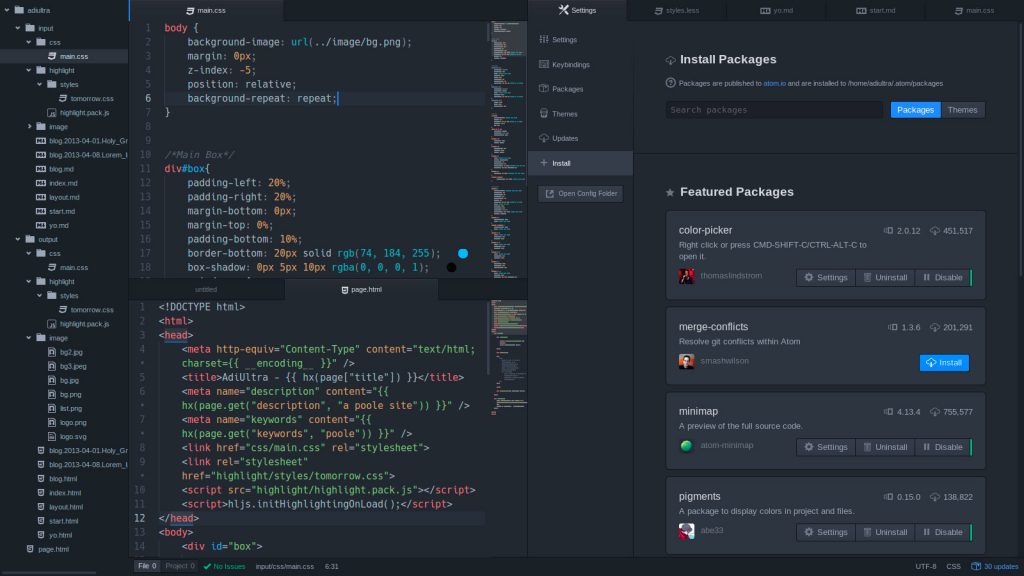
Atom

O Atom é um editor de código multi-plataforma mantido pelo GitHub. Com uma interface organizada e simples, esse editor é bastante rápido e é possível personalizar por completamente, desde a interface até o núcleo.
Com um preenchimento automático inteligente e flexível é possível escrever códigos mais rapidamente, também é possível instalar novos recursos ou criar seus próprios recursos. Além do PHP, o Atom oferece suporte a HTML/CSS, JavaScript, SQL, Rails e muitas outras linguagens.
Para realizar o download e instalar o Atom, acesse o site atom.io.
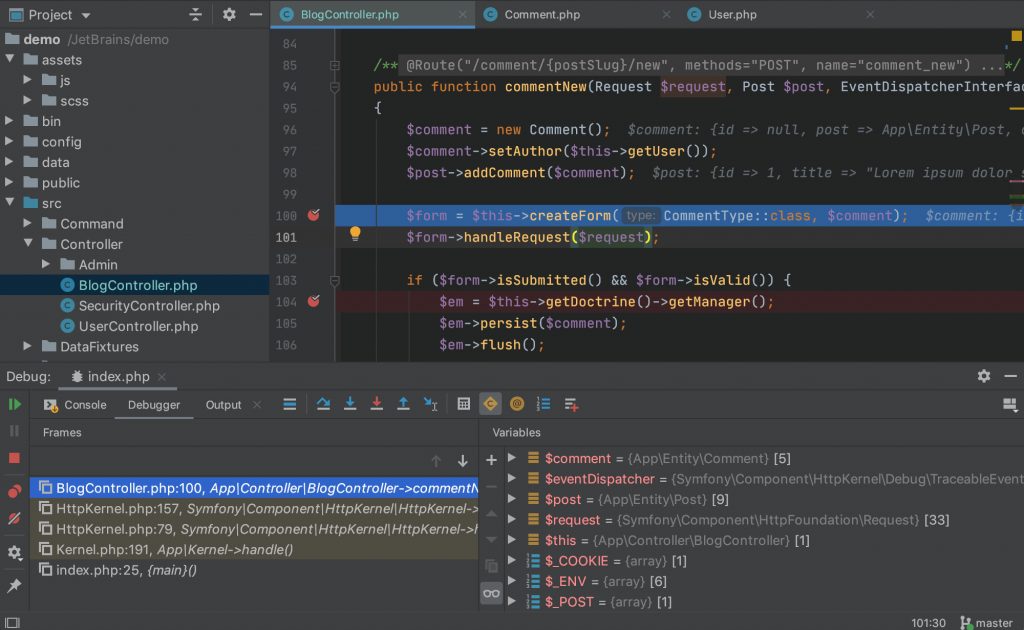
PHPStorm

O PHPStorm é uma IDE desenvolvida pela JetBrains. O foco é o desenvolvimento PHP e o suporte aos frameworks e recursos mais atuais.
Essa IDE, possui muitos recursos para ajudar o desenvolvedor, por exemplo, um editor de código SQL, ótimos plugins que já vem instalado, e além do PHP, oferece suporte para CoffeeScript, TypeScript, JavaScript, SQL, HTML/CSS, AngularJS, Node.js e muitas outras linguagens.
Para realizar o download e instalar o PHPStorm, acesse o site jetbrains.com/pt-br/phpstorm.
Conclusão
Enfim, existem outras ferramentas que eu não mencionei e que também são boas opções. Porém cada desenvolvedor possui seus hábitos e necessidades, dessa forma você pode testar novas ferramentas e ver em qual delas terá um melhor aproveitamento e uma melhor produtividade.

1 resposta em “Quais os melhores Editores de código e IDEs para desenvolvimento web?”
Meu melhor IDE é o Codelobster – http://www.codelobster.com